不得不说,一篇好的文章,中间插入一些表情,能为文章增色不少。昨天看到朋友的博文中,有表情图片,我当时就愣了一下,对啊,我的博客写文章时还没有表情呢。于是,今天就实战操作一把。网上有许多在WordPress中插入表情的文章,作为大自然的搬运工,我就在这记录一下。
1. 将表情文件上传到主题文件夹下的images/smilies文件夹中(注:此处的路径需和下方的一致)
2.将下面代码保存到smiley.php文件中,然后上传文件到主题文件夹中。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<script type="text/javascript" language="javascript"> /* <![CDATA[ */ function grin(tag) { var myField; tag = ' ' + tag + ' '; if (document.getElementById('comment') && document.getElementById('comment').type == 'textarea') { myField = document.getElementById('comment'); } else { return false; } if (document.selection) { myField.focus(); sel = document.selection.createRange(); sel.text = tag; myField.focus(); }else if (myField.selectionStart || myField.selectionStart == '0') { var startPos = myField.selectionStart; var endPos = myField.selectionEnd; var cursorPos = endPos; myField.value = myField.value.substring(0, startPos) + tag + myField.value.substring(endPos, myField.value.length); cursorPos += tag.length; myField.focus(); myField.selectionStart = cursorPos; myField.selectionEnd = cursorPos; }else { myField.value += tag; myField.focus(); } } /* ]]> */ </script> <a href="javascript:grin(\':razz:\')"><img src="'.get_bloginfo("template_url").'/images/smilies/icon_razz.gif" alt="" class="size-smiley"/></a> <a href="javascript:grin(\':sad:\')"><img src="'.get_bloginfo("template_url").'/images/smilies/icon_sad.gif" alt="" class="size-smiley"/></a> <a href="javascript:grin(\':evil:\')"><img src="'.get_bloginfo("template_url").'/images/smilies/icon_evil.gif" alt="" class="size-smiley"/></a> ... |
3.将表情添加到评论区:
找到主题文件下的comments.php,修改其中
|
1 2 3 |
<!--<span data-type="comment-insert-smilie" class="muted comt-smilie"><i class="icon-thumbs-up icon12"></i> 表情</span>--> 替换为: <?php include(TEMPLATEPATH . '/smiley.php');?> |
4.将表情添加到文章中
将下列代码添加到function.php中
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//输出WordPress表情 function fa_get_wpsmiliestrans(){ global $wpsmiliestrans; $wpsmilies = array_unique($wpsmiliestrans); foreach($wpsmilies as $alt => $src_path){ $output .= '<a class="add-smily" data-smilies="'.$alt.'"><img class="wp-smiley" src="'.get_bloginfo('template_directory').'/images/smilies/'.rtrim($src_path, "gif").'gif" /></a>'; } return $output; } add_action('media_buttons_context', 'fa_smilies_custom_button'); function fa_smilies_custom_button($context) { $context .= '<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 60px;width: 380px;display:none}.smilies-wrap img{height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id="insert-media-button" style="position:relative" class="button insert-smilies add_smilies" title="添加表情" data-editor="content" href="javascript:;"> 添加表情 </a><div class="smilies-wrap">'. fa_get_wpsmiliestrans() .'</div><script>jQuery(document).ready(function(){jQuery(document).on("click", ".insert-smilies",function() { if(jQuery(".smilies-wrap").hasClass("is-active")){jQuery(".smilies-wrap").removeClass("is-active");}else{jQuery(".smilies-wrap").addClass("is-active");}});jQuery(document).on("click", ".add-smily",function() { send_to_editor(" " + jQuery(this).data("smilies") + " ");jQuery(".smilies-wrap").removeClass("is-active");return false;});});</script>'; return $context; } |
注意:上面代码设置的表情路径为主题文件夹/images/smilies,所以请一定确认目录名字是否一样,如果不一样请根据需要修改。
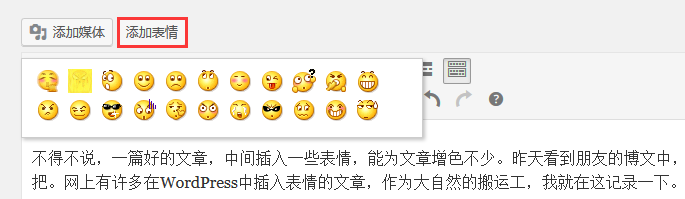
5.完成上述操作后,在发布文章时,就会看到添加媒体选项右侧多了一个添加表情,点击一下就可以看到酷酷的qq表情啦,如下图:
但是注意:第4步的代码功能还是有缺陷的,比如你会发现你现在发布表情时表情会单独占用一行,而且表情看起来有时候很小而不是原来的大小,这个肯定不行三,所以还要看第6步。
6.在style.css中添加下面代码
|
1 2 3 4 5 |
.wp-smiley{ display:inline-block !inportant; /*为了让表情不会独占一行*/ height:24px !improtant; /*为了让表情不和默认CSS冲突,让表情显示的大点*/ max-height:24px !important; } |
总结:上面的内容多摘抄于网络,亲自实践。但由于本主题已经给评论添加好了表情,所以我只是将其添加到文章中,即主要做了第4步,所以在给WordPress自定义表情时,需结合实际情况灵活运用。
文章转载自:http://www.dedewp.com/2843.html , http://www.shenjieblog.com/637.html
最后说两句:字不重要,看图 ↓↓↓

《礼记·曲礼上》:“往而不来,非礼也;来而不往,亦非礼也。”
我也帮你打个广告@tomorrow ![]()
![]()
![]()
Very interesting topic, appreciate it for putting up. gfddaeedddeb
Hello!cialis online pharmacy
In clinical trials in which http://c4generic.com/ for all ED meds.